 Did the picture peak your curiosity?
Did the picture peak your curiosity?
Did the picture make you want to investigate more?
Would you have read a long essay post without the picture?
These are important questions to ask yourself as you start an online business.
Welcome to the Tuesday Tutorial! Each week we aim to share something with our readers that will help them improve their chances of making money with an online business.
Five years ago, if a company didn’t have a website, they were leaving a lot of money on the table. Now, if a company doesn’t have a blog in conjunction with their website, they are missing a big segment of their market share.
Why is blogging important? Not only does a blog encourage client interaction, but it also shows that a business is aware of their clients needs. Blogs are also an integral part of search engine optimization and brand management.
One important part of blog success is images. Images “spice up” an article, they add variety, and help capture the attention of blog readers. Think about it, if a magazine didn’t have pictures in conjunction with it’s articles, would anyone EVER read the magazine?
Here’s a tutorial on how to add images to your wordpress blog:
Step 1: Login to your wordpress account
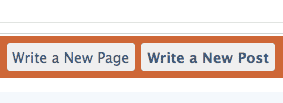
www.yourdomainname.com/wp-admin. On the first page (known as the Dashboard) you’ll see this image:

If you are writing a Blog Post, click on “Write a New Post”. Pages are fine to create too but for now let’s focus on one thing at a time :).
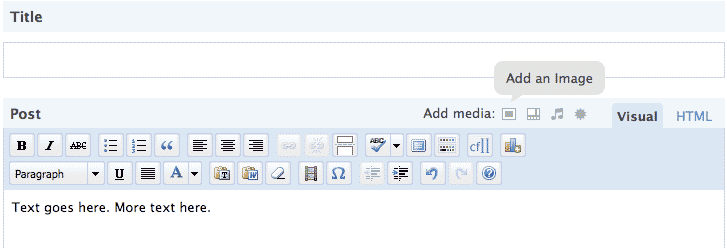
Step 2: Locate the Add Media Icon below the Title section
If you put your cursor on the small box, the phrase “Add an Image” will appear. Click on that small box.

Step 3: Upload pictures from your computer.
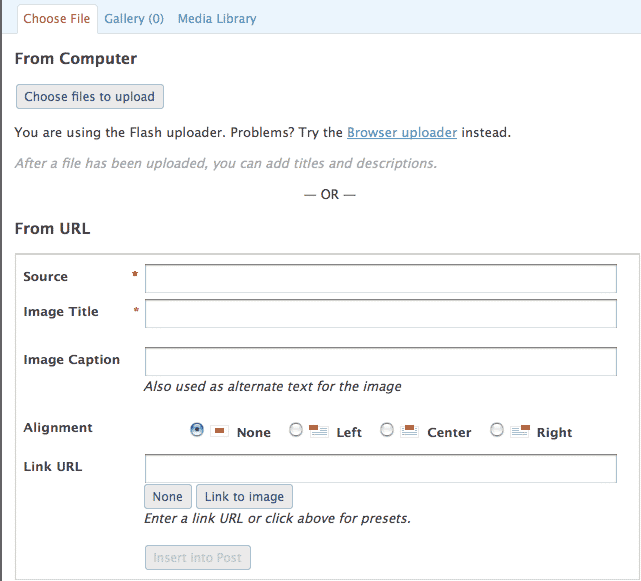
This step can be a bit tricky depending on what brower (Internet Explorer, Firefox, etc.) you are using and depending on your computer. Here’s what the screen will look like:

If you are using a Mac, clicking on the “Choose files to upload” will work fine (proceed to Step 5).
If you click on the “Choose files to upload” icon but nothing happens, see Step 4.
Step 4: Click on the “Browser uploader” link
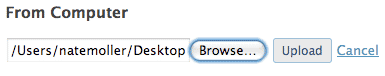
Here’s a screen shot of that section – found right below “Choose files to upload”:
![]()
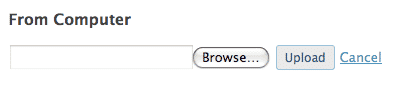
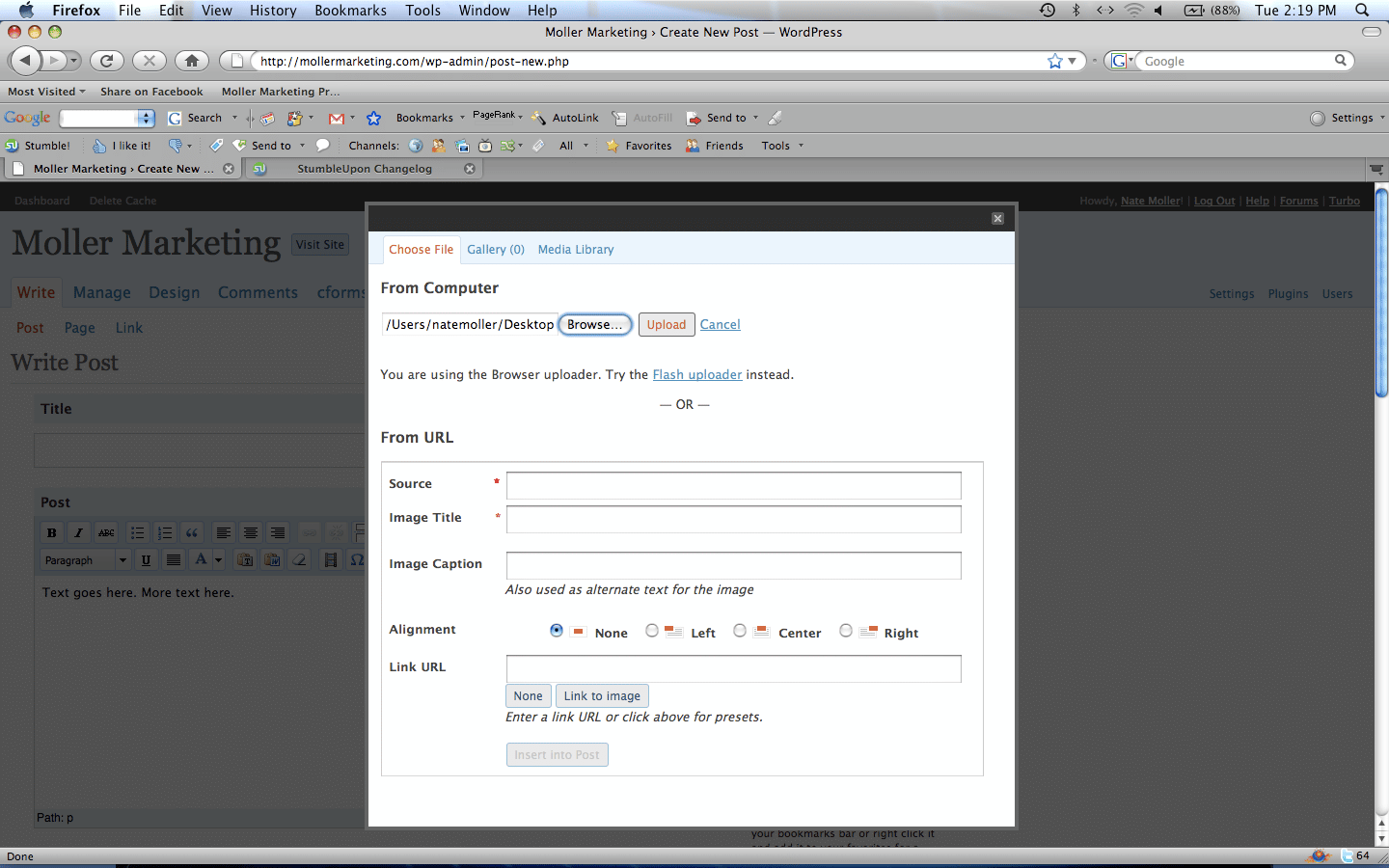
After clicking on “Browser uploader” the top portion of the screen will change and look like this:

Click on Browse, find the picture(s) you want to upload, and click Upload.
(Unfortunately, I think you can only upload one picture at a time this way. If the prior step works, I know you can select multiple pictures at a time by holding down CTRL while selecting the pictures.)

Here’s a big picture of what the page will look like:

Step 5: Make necessary adjustments
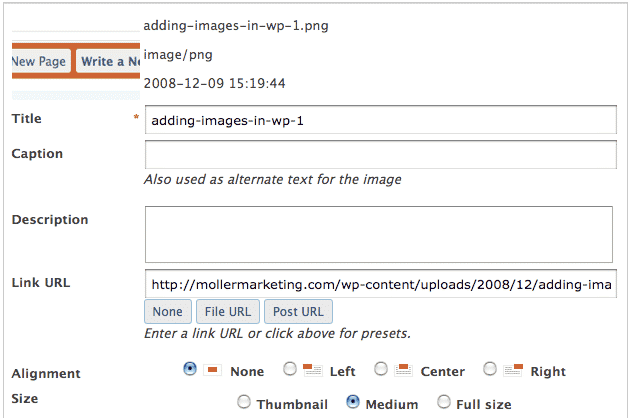
After uploading your first picture, the screen will look like this.

There are a few adjustments I recommend making:
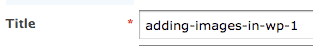
- Give your pictures a name. If you haven’t already named the image with a keyword phrase, adjust it here in the Title Box. Giving your images a keyword phrase title will help search engines “see” the picture. Here’s an example:

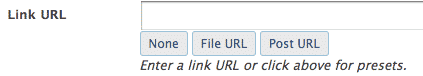
- Click NONE on the Link URL. This is just a personal preference: I don’t want people clicking on the image and it taking them to a new screen of just the image.

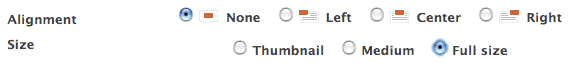
- Select the Full Size button. At the bottom of this picture you’ll see Size with buttons for Thumbnail, Medium, or Full Size. Again, a personal preference but I recommend the Full Size. If it is HUGE, you’ll need to make adjustments again 🙂

Step 6: Insert the Picture into your Blog Post
Click this button at the bottom of the screen and you’re done (sort of)
![]()
Coming soon – How to Align Images Correctly in WordPress
Stay Tune!
Was this Tuesday Tutorial helpful?
17 replies on “Tuesday Tutorial: Adding an Image to a Blog Post on WordPress”
If i don’t see a pictures right when I land on a post or a website I usually don’t stay to read. my blog post about having a picture with every post.
Agreed! One of the things I dislike the most about some blogs is paragraphs and paragraphs of pure text. Use of images, numbered lists, bullet points, bold, etc. make the read easier and more “skimable”.
Thanks for the comment!
One note about Digital Pictures, be sure you resize them to a smaller size before you upload them. Usually they are 4-5 megs in size and on a slow connection it can take a long time to upload. To resize use an image editing program like Microsoft Paint.
Good Tutorial
Did these pictures work well for you? Most were in the KB size. Thanks for the feedback. Maybe I’ll have you do a follow up guest post on how to resize images to avoid slow connection time 🙂 I’ve found that when I use a Mac for adding pictures, especially screen shots, things work fine.
Thanks for the comment!
Nate, you are turning into on of the foremost authorities on web traffic and site optimization. This is great insight. And the fact that it is free on your site here is awesome. Keep up the good work. I am going to subscribe via RSS. You da man!
Ha – appreciate the compliment (and the plug at the company get-together). If there are tutorials that you’d like to see, please let me know.
Thanks for the subscription to the RSS feed too!
Nate,
Excellent information. I totally agree. I have one picture on my website that is number one on Google Image search. Of all things… “lighter” is what brings them in. (could also be the title under the pic… hee, hee)
Thanks for posting this!
Bradley
@OutsideMyBrain on Twitter
The tutorial will now be changing with the latest version of WordPress now released. WordPress 2.7 has some great new tools! Thanks for the comment!
Nice steps.. Like what the title revealed, these pics really help too..
Thanks for laying out the information on this site so clearly I’m new to this and the information for the most part is easy to follow. I had read that people identify with pictures of other people but I just wondered how do you go about posting pics and make sure that you get them legitimately. I read that too much stock pics are bad but is there a better place to buy inexpensive pics?
Any advise would be appreciated.
I forgot you had sent this to me, so a lot of my questions this week have been answered, but I’m still not clear on how to add text from somewhere else through the notepad as well as aligning the picture. I tried to align right, but it didn’t work. Also, I understand the uploading of a picture, but it’s still not working for me if I just copy and paste a clipart image…ends up just being a blank square.
Thanks for the step by step. I will be using this this week.
This will go in my saved files as well.
Let me know how things are going Curtis! Look forward to hearing about how things are going.
I wondered about the placement piece and the sizing. This article is going to be helpful as I shoot my own stuff and post it.
Thanks for the comment Byron. Hope you’re feeling well. Talk to you soon!
Love the picture. HaHaHa. Funniest scene in the whole movie!
Thanks for the comment and your involvement in the webinar today on Blogging! Hope it was helpful to you.